“Can I convert HTML table to Excel?”
Many people have similar questions about how to get the website table data downloaded to their local devices into an Excel or CSV file for further analysis. However, the answer is totally YES.
Tables are one of the most common data representation structures on websites. Tables make it simple to visualize large amounts of data in rows and columns and make it easier for comparative analysis. And so websites that need to show a lot of data use a table format.
Hence, you will see tables on websites related to sports, finance, and other niches where large amounts of data need to be shown. This data can be important for research and identifying trends and opportunities.
In this blog post, we will talk about why export HTML table data to Excel and the 3 different ways to export HTML tables to Excel easily for such analysis.
Why Export HTML Table to Excel
Exporting HTML tables to Excel offers numerous benefits, especially for those who work with large amounts of data or need to analyze information more effectively. Here are some compelling reasons why you might want to export data from HTML tables to Excel:
Simplified Data Analysis
HTML tables often contain valuable information, but analyzing and manipulating this data directly on a website can be tedious. By exporting the data to Excel, you can take advantage of powerful data analysis tools, such as sorting, filtering, and applying formulas to uncover insights more easily.
Enhanced Reporting
Excel is a widely recognized format for business reports. By converting HTML tables into Excel files, you can create professional reports, perform advanced calculations, and generate charts that are crucial for making informed decisions.
Data Cleanliness and Organization
Web-based data might not always be in the most organized or structured format. When you export an HTML table to Excel, you gain more control over the data layout, enabling you to clean up inconsistencies, remove duplicates, and organize the data according to your needs.
Time-Saving
Manually copying and pasting data from HTML tables into Excel can be a time-consuming process, especially when dealing with large datasets. With automated tools, you can speed up this task, saving valuable time that could be better spent on analysis or other important activities.
Offline Accessibility
While HTML tables are hosted on websites, exporting them to Excel gives you offline access to the data. This is especially useful for working in areas with limited or no internet connectivity, or for maintaining a local copy of important data for record-keeping.
Seamless Integration with Other Tools
Once the HTML table data is in Excel format, you can easily integrate it with other software or tools that support Excel files. This includes importing data into databases, syncing with other business applications, or using it in presentations.
By understanding these advantages, it’s clear why exporting HTML tables to Excel can be an invaluable tool for streamlining data handling, improving analysis efficiency, and ensuring better decision-making processes.
Method 1: 3 Steps to Export HTML Table to Excel/CSV Non-coding
One of the easiest ways to scrape HTML tables to Excel is to use the best web scraping tool – Octoparse, which is used to extract data from web pages without any coding skills. Octoparse provides an automatic scraping process, or you can set up the whole scraper manually using its point-and-click interface. Also, it provides advanced functions like pagination, loop, scheduled scraping, IP rotation, etc.
Turn website data into structured Excel, CSV, Google Sheets, and your database directly.
Scrape data easily with auto-detecting functions, no coding skills are required.
Preset scraping templates for hot websites to get data in clicks.
Never get blocked with IP proxies and advanced API.
Cloud service to schedule data scraping at any time you want.
With it, you can easily get the HTML tables into Excel files with the customized data field. What’s more, Octoparse provides preset data scraping templates for the most popular sites, which allows you to export HTML table data to Excel within only a few clicks. Try the online Yahoo Cryptocurrencies scraping template below to get table data easily.
https://www.octoparse.com/template/scrape-yahoo-cryptocurrencies
Also, you can export HTML tables into Excel or CSV format by building a web crawler in Octoparse so that you can make as many changes as you need. Follow the simple steps below to start.
Step 1: Copy and paste the table page link to Octoparse
Launch Octoparse after you have downloaded and installed it on your device. Then paste the URL that you want to get the data from in the search field in the Octoparse home section, and click on the Start button to begin the auto-detecting scraping.
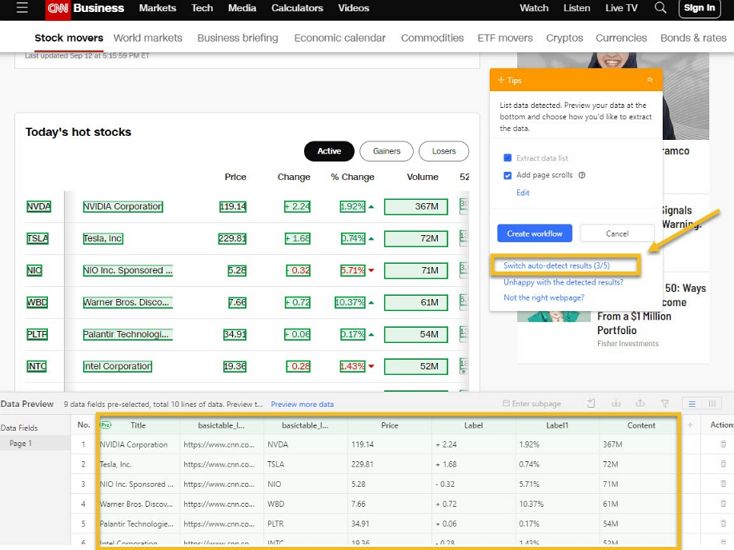
Step 2: Select the table data that needs to scrape
After the quick auto-detection, a workflow will be created. You can check the scraped data fields in the preview section. You can also turn off the auto-detecting mode and build a workflow by yourself.

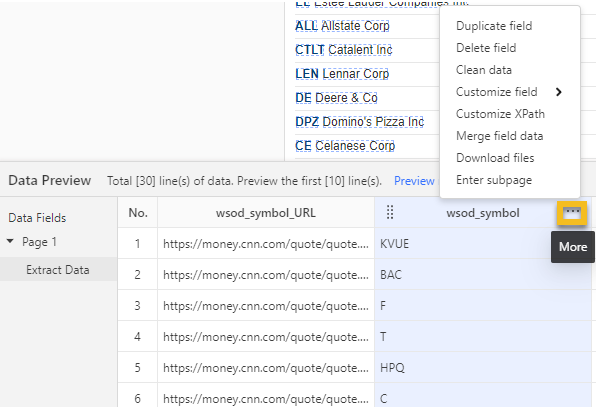
Follow the tips given to customize your table data. For example, you can double-click the field name to rename the data fields. Click the More button next to the field’s name for more actions.

Step 3: Run the table scraper and export the data
After selecting the table that needs to be exported, click on the Run button to start getting the table data. The extracted data can be exported in formats like CSV, Excel, or JSON. If you want to export directly to a database, you can do that too.
You can read the article about how to scrape website to Excel easily to learn about more methods of extracting more kinds of web data.
Method 2: Import HTML Table to Excel Directly
You can also use Excel’s “Get data from Web” feature to directly import the HTML table into Excel. You can follow the below steps to directly import HTML tables into Excel.
Step 1: Open the Excel file into which you want to import the table. Then in the ribbon, at the top, click on Data.
Step 2: Then click on the ‘From Web’ option. Enter the URL from where you want to import the table from.
Step 3: In the ‘Navigator Section’, select the table that you want to import and click ‘Transform Data’.
Step 4: Finally, click on Close and Load and the data from the table will be loaded into the Excel sheet.
Method 3: Copy HTML Tables to Excel using JavaScript
You can also use Javascript code to export the HTML table into Excel. This method is available for those who have some coding knowledge, and you can try the following steps and coding lines for reference.
The above code creates a button to export HTML to a table. You can also read more about it from here.
First, we get the table by using the getElementsByID() function. Then, once we get the table from the page, we will use the library TableToExcel and convert it into Excel format.
We will then define the names of the Excel file and Excel sheet after that. In the above example, “file.xlsx” is the name of the file, and the name of the sheet is “Sheet 1”. You can change these values to change the name.
However, if you are not into coding, then you can use the above two methods, with which you can easily export the HTML table into Excel format.
Final Words
So if you want to export any HTML table to Excel Sheets, then you can use any one of the above three methods. If you know how to code, you can use the JavaScript method to extract the HTML table data, or else you can use Octoparse or directly import the data into Excel with its auto-detecting or the preset templates features. What’s more, you can explore more ways to scrape data from a table.